Customizing the AEM Grid. How to adapt the Adobe Experience… | by Tiffany Olejnik | Adobe Tech Blog | Medium

Nerdy Eye on Twitter: "See below for screenshots of the HTML and css files for your perusal. Kindly like, retweet and turn on notifications for more updates. #30DaysOfCode https://t.co/QJty05e3vh" / Twitter
How to create announcement banner in native UI similar to HI - Now Platform - Article - ServiceNow Community

How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

background-image in style property, what is the best practice? · Issue #646 · vuejs/vue-loader · GitHub



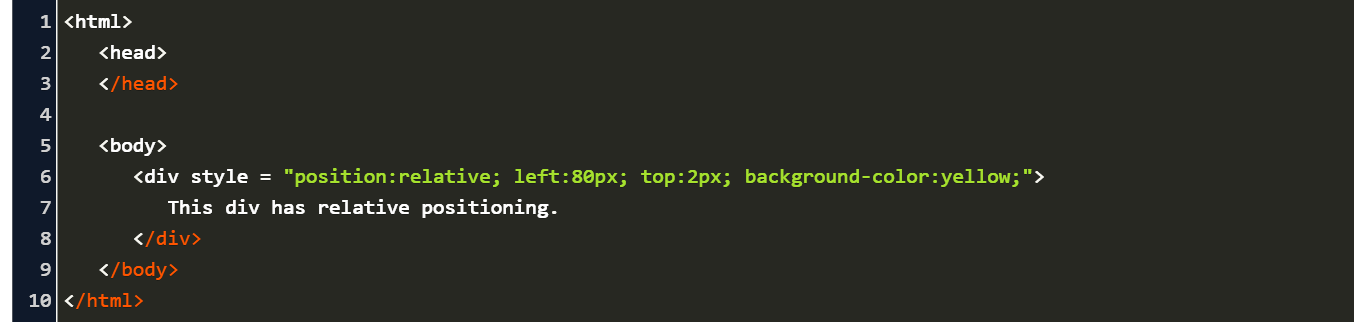
![HTML/CSS] CSS implements vertical and horizontal centralization | Develop Paper HTML/CSS] CSS implements vertical and horizontal centralization | Develop Paper](https://imgs.developpaper.com/imgs/1449807802-5c8df63e5f427_articlex.png)