
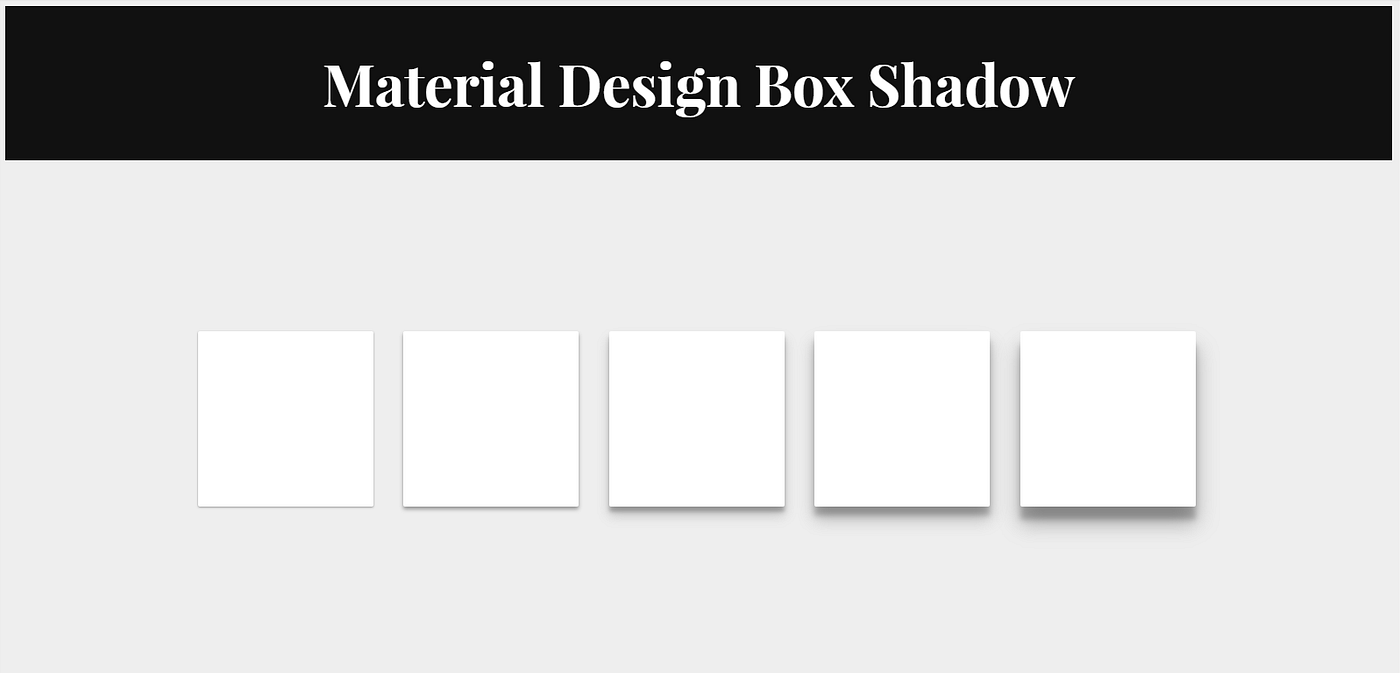
Material Design Box Shadow. One of the things that Google revealed… | by King Rayhan | KingRayhan | Medium
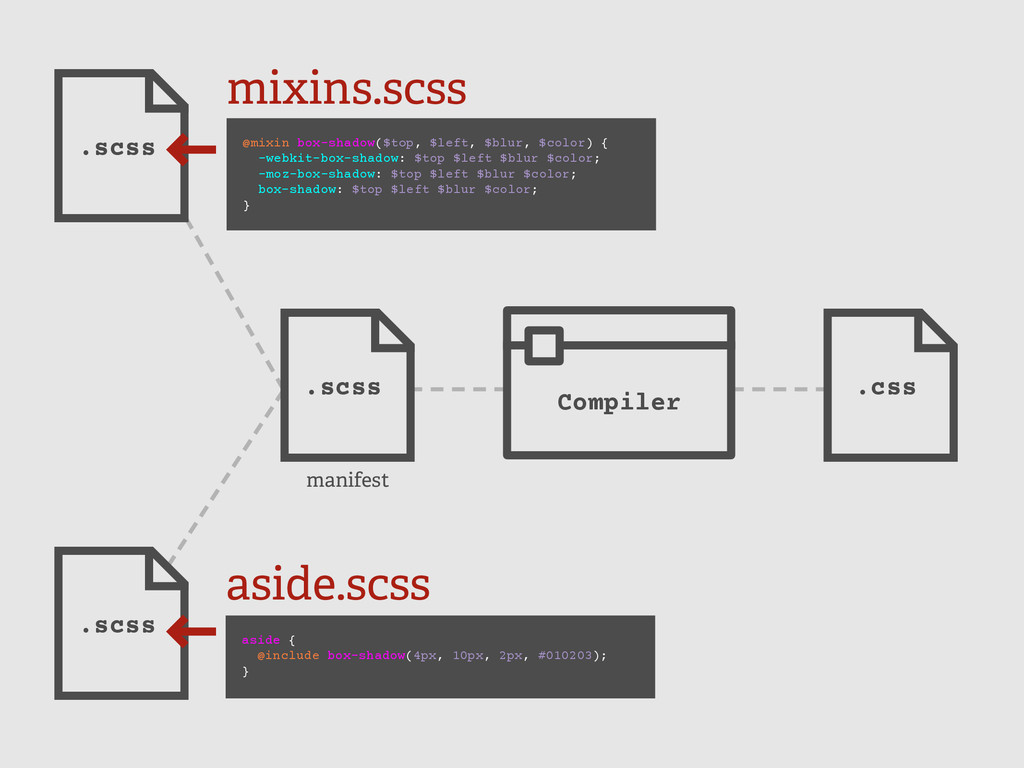
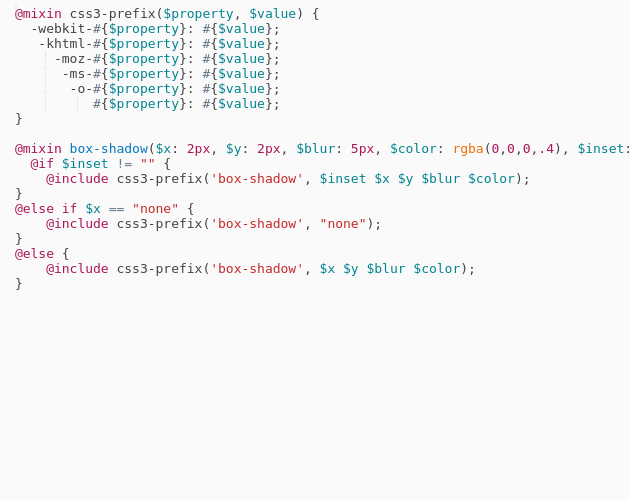
Box-shadow mixin uncompatible with CSS3 Standards and Compass · Issue #243 · twbs/bootstrap-sass · GitHub

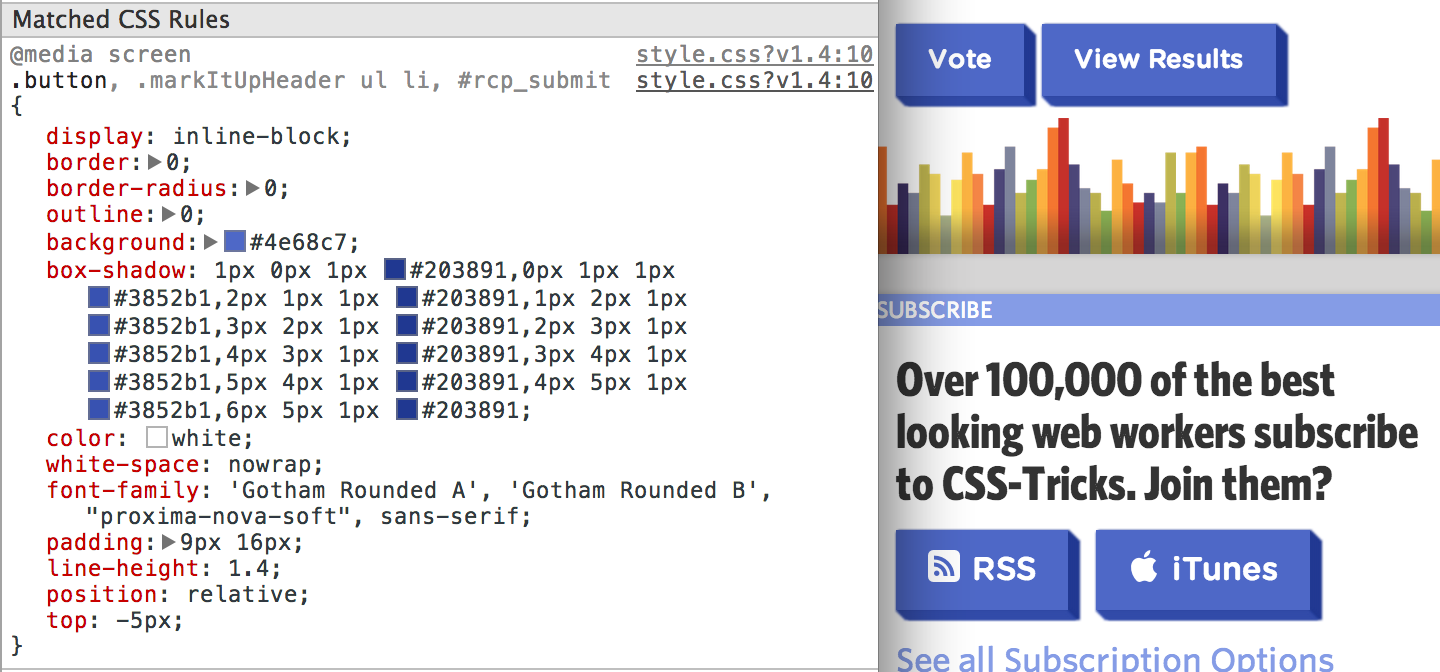
A Sass (Scss) Mixin to quickly generate long shadow gradients. Suitable for both 'text-shadow' and 'box-shadow'.... | Long shadow, Shadow, Gradient
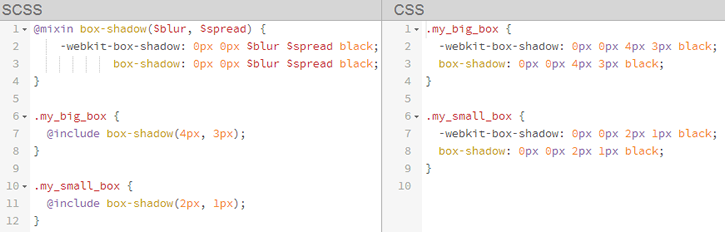
GitHub - at-import/sassytextshadow: Sassy Text Shadow is a Sass mixin that calculates convoluted curvy shadows for css3 text-shadow. It can also be used for box-shadow if you're into that kind of thing.











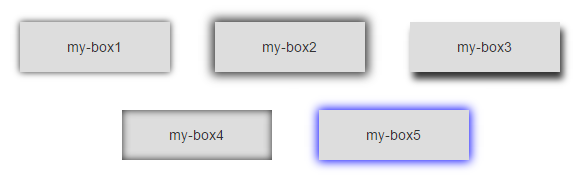
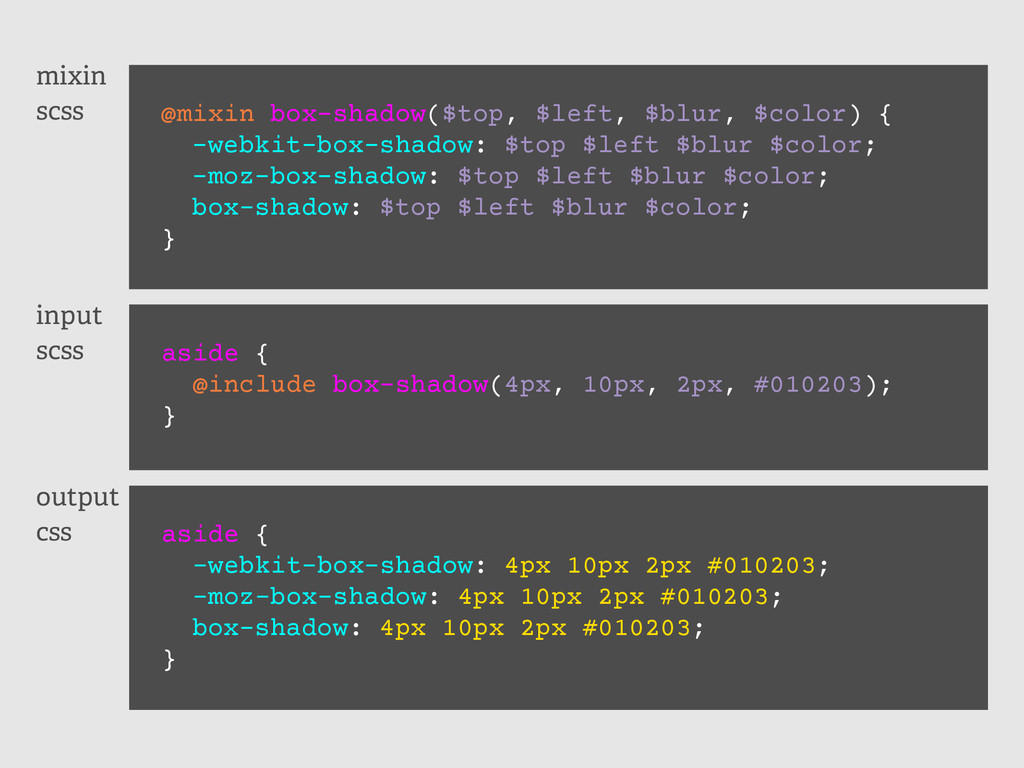
![Sass] Mixin for inside borders. A way to add an border/outline to an… | by Ricardo Zea | Medium Sass] Mixin for inside borders. A way to add an border/outline to an… | by Ricardo Zea | Medium](https://miro.medium.com/max/1200/1*CPr3YRF-i7KznBrgNY5MXw.png)